[求助] 发帖出现这个问题,不知道如何形容 |
|
本帖最后由 sssesa 于 2011-4-5 11:15 编辑
<?xml version="1.0" encoding="gbk" ?> - <root> - <![CDATA[ 非常感谢,您的回复已经发布,现在将转入主题页。<br /><a href="forumdisplay.php?fid=27">[ 需要转入主题列表请点击这里 ]</a><script src="forumdata/cache/prompt.lang.js?YzE" type="text/javascript"></script> <script type="text/javascript" reload="1"> var allobjs = document.body.getElementsByTagName('*'); var promptobjs = []; var currentPromptKey = 'post_reply'; var promptkey = ''; for(var i = 0; i < allobjs.length; i++) { if(allobjs.attributes && allobjs.attributes['prompt']) { promptkey = allobjs.attributes['prompt'].nodeValue; if(promptkey.indexOf('_') !== -1) { promptkey = promptkey.substr(0, promptkey.indexOf('_')); } if(promptkey == currentPromptKey || (currentPromptKey.indexOf('_') !== -1 && promptkey == currentPromptKey.substr(0, currentPromptKey.indexOf('_')))) { promptobjs.push(allobjs); allobjs.onblur = function(e) {promptnextobj(this)}; } } } if(promptobjs[0]) { _attachEvent(window, 'load', function(){showPrompt(promptobjs[0].id, 'mouseover', promptmsg[promptobjs[0].attributes['prompt'].nodeValue], '5000');}); } function promptnextobj(obj) { for(var i = 0; i < promptobjs.length - 1; i++) { if(promptobjs == obj) { break; } } if(promptobjs[i+1]) { showPrompt(promptobjs[i+1].id, 'mouseover', promptmsg[promptobjs[i+1].attributes['prompt'].nodeValue], '5000'); } } </script> ]]> </root> |
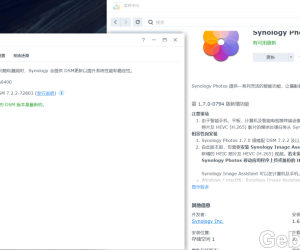
 9月21更新DSM7.2.2AME完美解码!解决Survei27743 人气#黑白群晖
9月21更新DSM7.2.2AME完美解码!解决Survei27743 人气#黑白群晖 最新版Surveillance Station 9.2.0-11289支12554 人气#黑白群晖
最新版Surveillance Station 9.2.0-11289支12554 人气#黑白群晖 蛇油snakeoil一机搞定Roon、jRiver、LMS三2849 人气#黑白群晖
蛇油snakeoil一机搞定Roon、jRiver、LMS三2849 人气#黑白群晖 丢掉OPENWRT旁网关。ESXi下实现iKuai+OP双7072 人气#黑白群晖
丢掉OPENWRT旁网关。ESXi下实现iKuai+OP双7072 人气#黑白群晖